In my previous article, I’ve explained how to get free domain by Freenom service. Next, let me introduce how to associate this domain with AWS Route 53 in this article.
- Web site can be accessed on the Internet with FQDN
- Redundant server configuration for incident recovery
- Manual switchover at the time of an incident.
- Can develop additional servers if the web access is increased
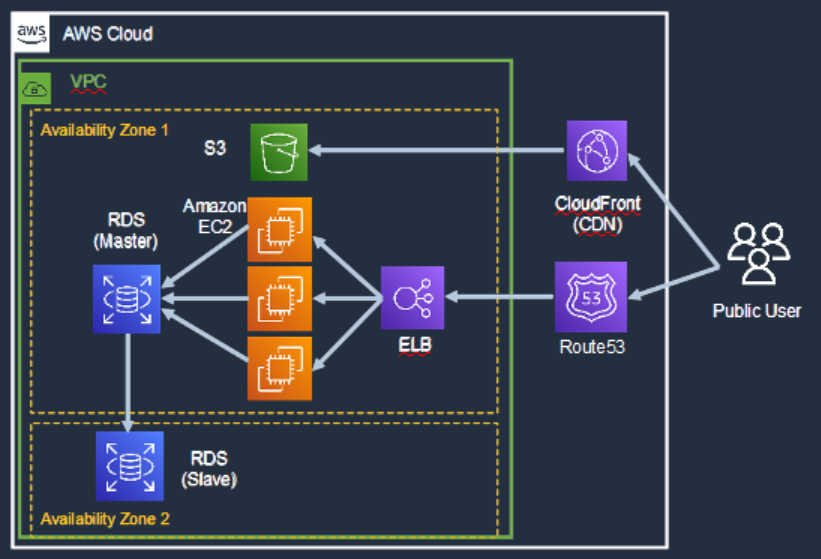
System Configuration diagram is as below. Public Users access EC2 instance through ELB, Elastic Load Balancer. And static contents are provided by S3 through CloudFront.


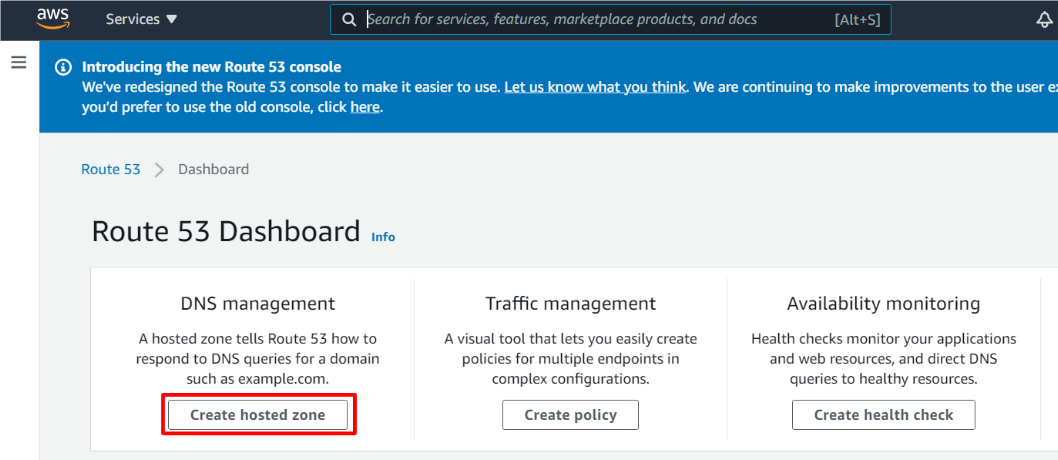
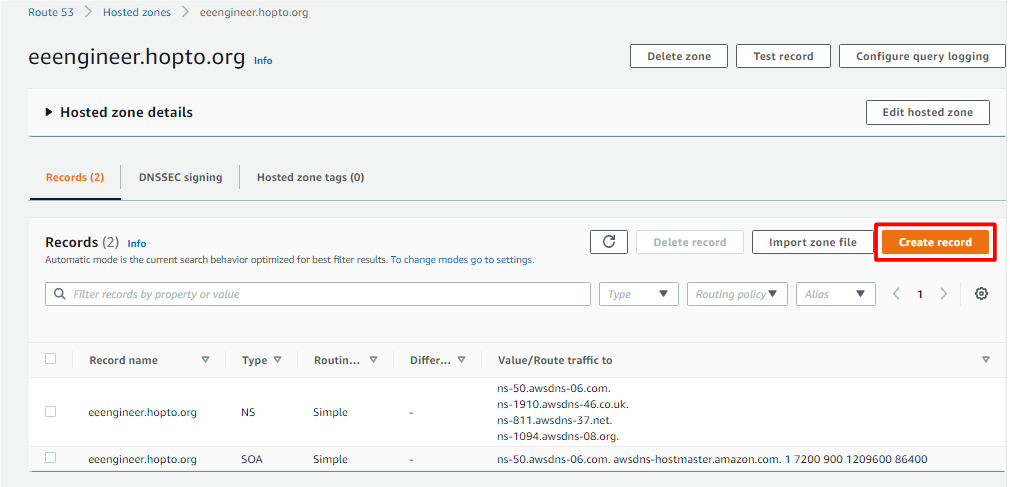
And, create new hosted zone by clicking below button.

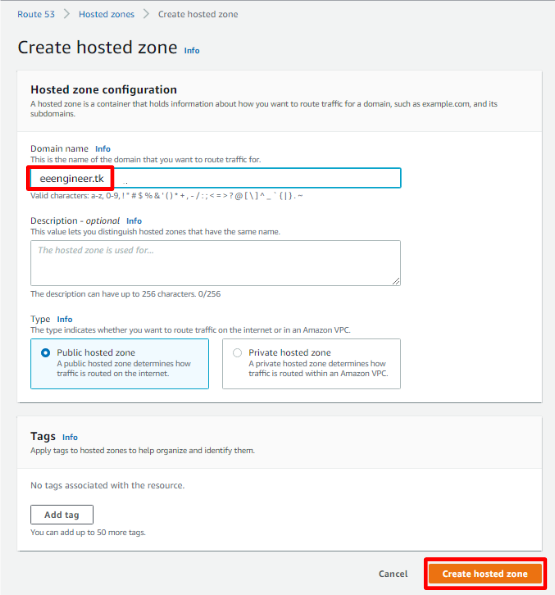
Then, input domain name you’ve created in advance and click “Create hosted zone”.

Your hosted zone is created as below.
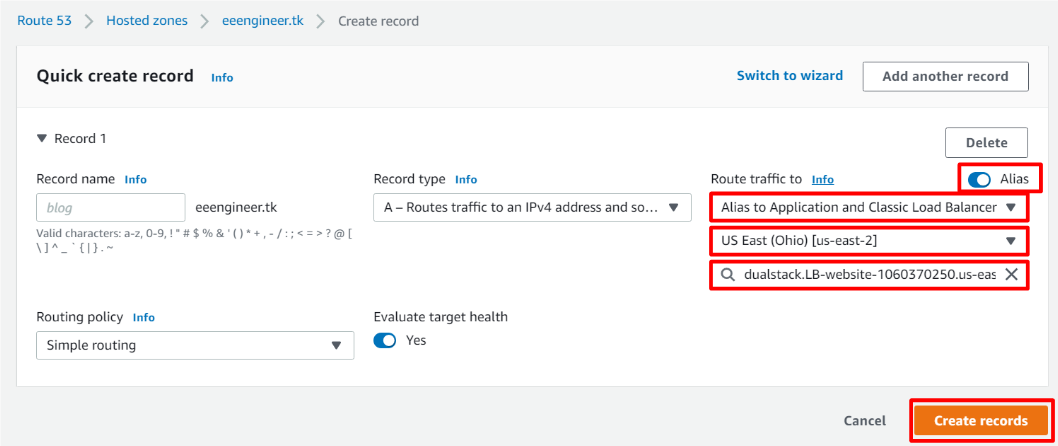
Then create DNS record to associate domain and ELB’s host name.

And, select Alias record and select ELB created in the previous chapter.

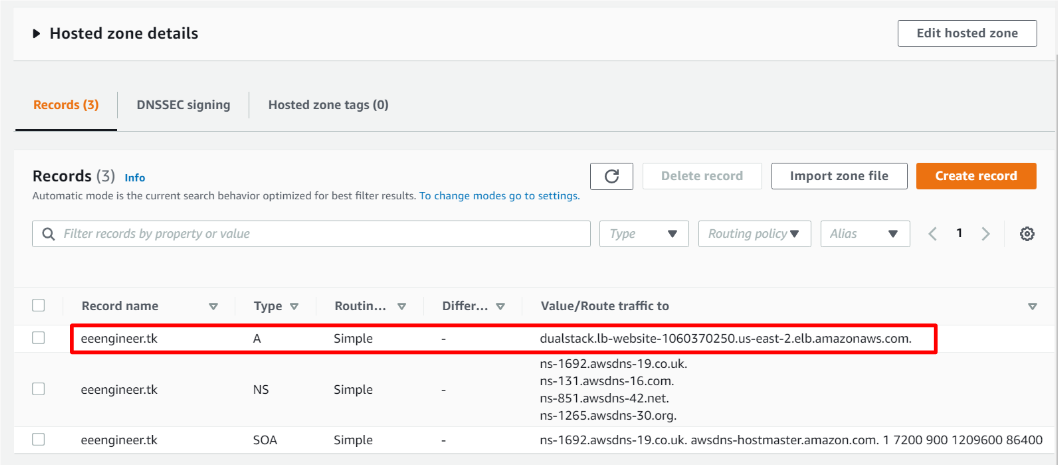
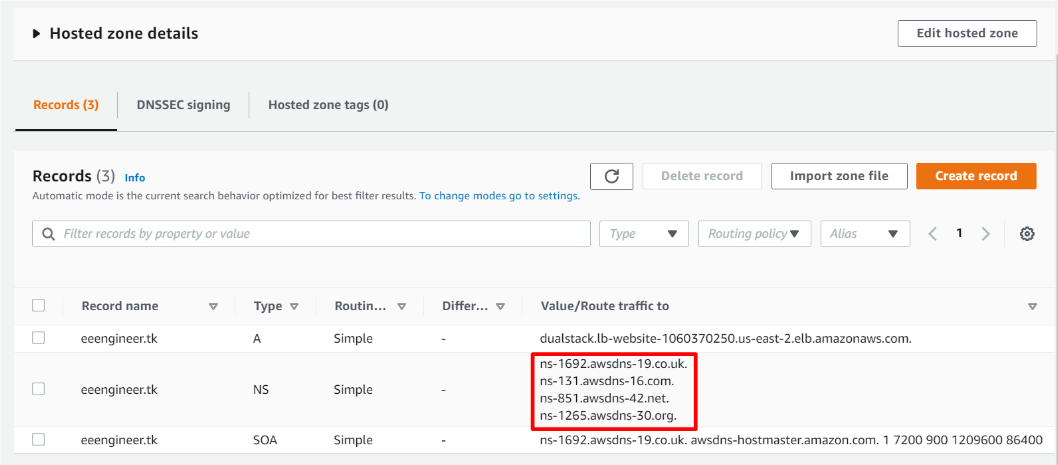
You can see A record as below.

However, DNS server is not designated to your domain and you cannot access ELB by domain name. To resolve it, you need to set NS record to Freenom setting.
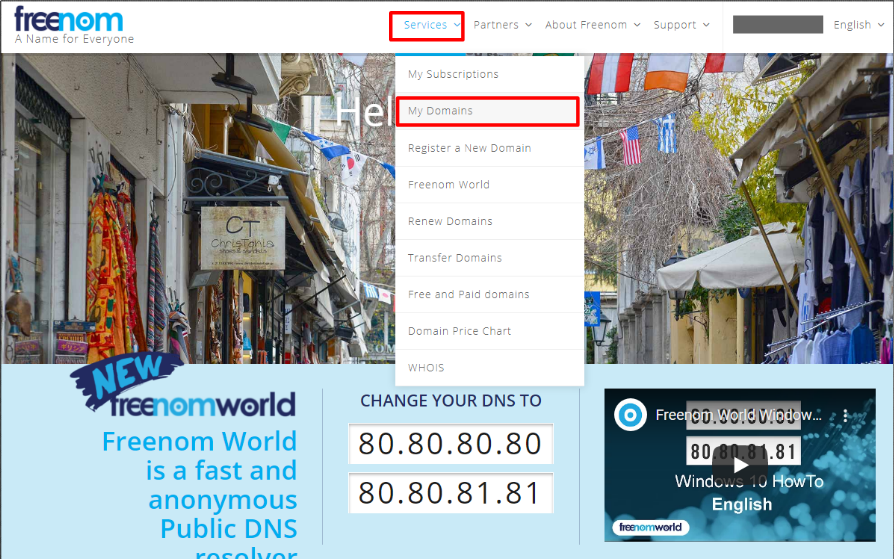
In the freenom website, click “My Domains” in Services tab.

In your domain record, click “Manage Domain”.

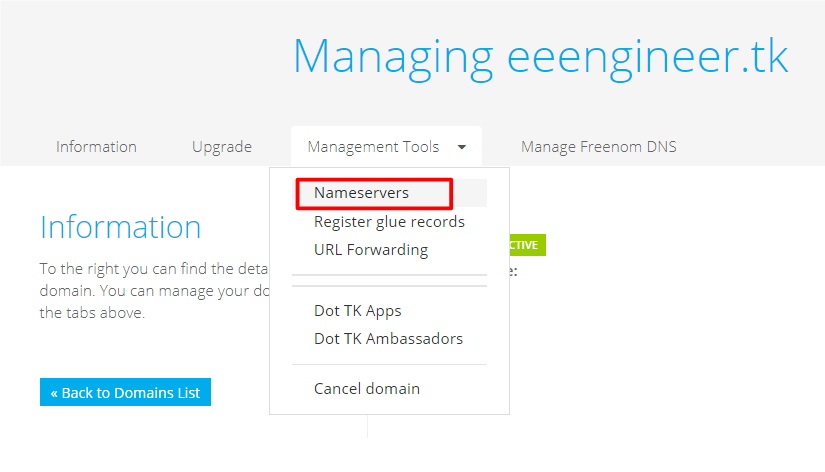
Then, click “NameServers” in the Management Tools tab.

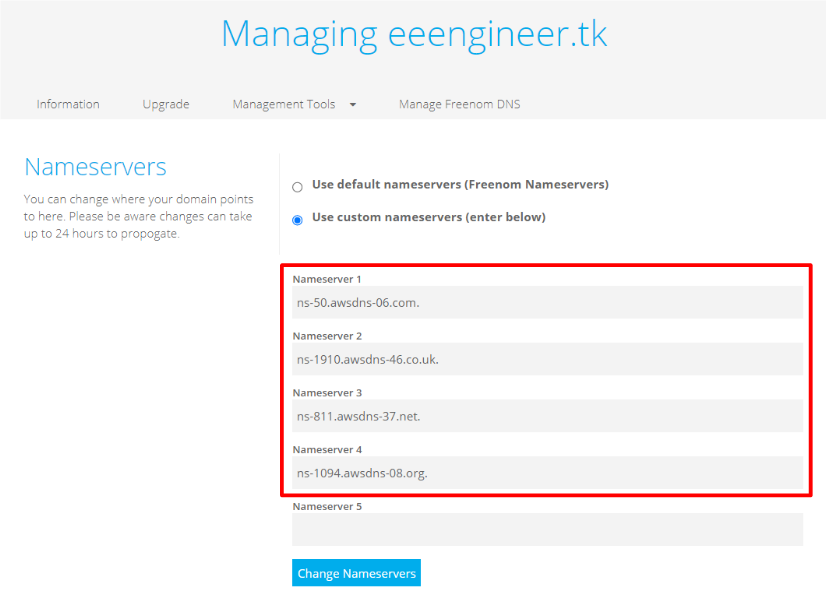
Then, set custom nameserver designated by AWS Route53.

This record for nameservers are set in the Route53. Please check your NS record by hosted zone setting below.

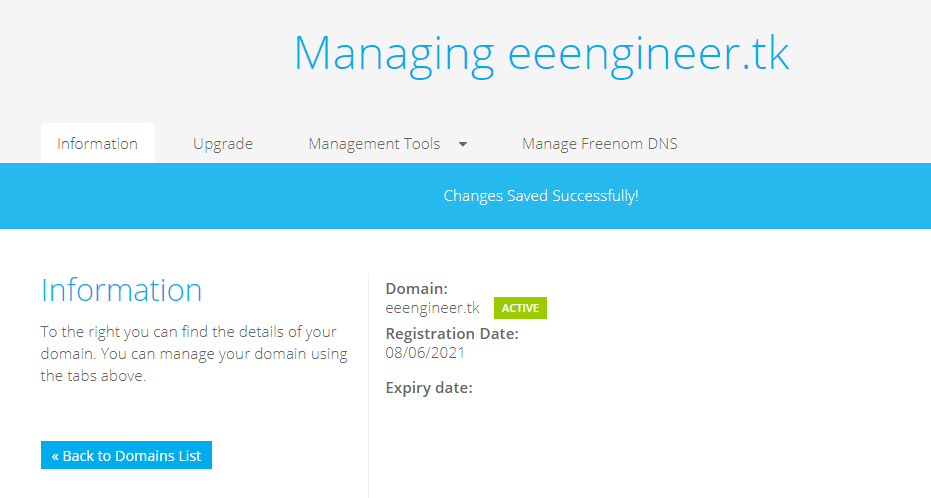
OK, nameserver setting in Freenom is changed successfully.

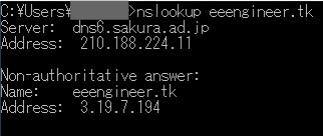
I’ve checked IP address has been resolved by nslookup command as below.
IP address of ELB is returned successfully.

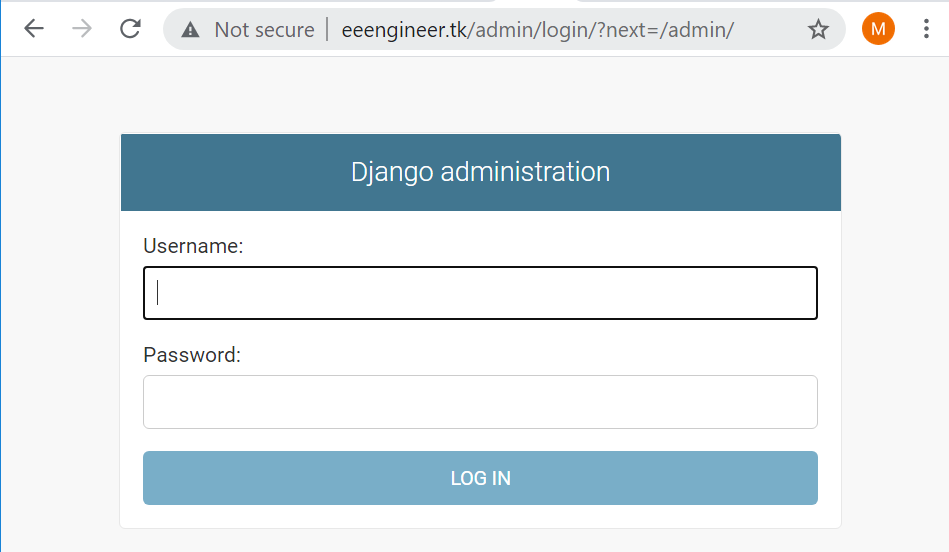
Finally, access your website by your domain name. I hope you could access it as below.




コメント